
Introduction
“FrontEnd Dev: Where creativity meets interactivity.” This quote perfectly captures the essence of what we do at IC Solutions, a web design and development company specializing in front-end development. We believe a well-crafted front end is the bridge between stunning design and seamless user experience.
But how do you showcase your expertise in crafting these interactive experiences? That’s where a strong front-end portfolio comes in. It’s your digital calling card, a testament to your ability to translate design vision into a user-friendly, functional front-end website.
Whether you’re a custom web development company utilizing frameworks like Bootstrap or a Jekyll website development agency building SEO-friendly blogs with Jekyll, a strong portfolio built with HTML/CSS/JS is key. In this blog series, “Crafting User Experiences,” we’ll be diving deep into our front-end portfolio, showcasing the projects that define our approach and highlighting the specific technical skills that bring those designs to life.
The Power of a FrontEnd Portfolio:
A well-crafted portfolio is the cornerstone of any successful web design and development company. It showcases not only your technical prowess but also your creative vision. Here’s how a standout frontend website portfolio can demonstrate your skills and expertise:
-
The Essential Web Development Trio: HTML, CSS, and JavaScript A polished portfolio highlights your proficiency in the foundational technologies of web development: HTML, CSS, and JavaScript. You can demonstrate your ability to create robust, well-structured websites by effectively presenting projects utilizing these technologies. Each project is a testament to your coding skills, ensuring potential clients of your capability to handle complex web development tasks.
-
The FrontEnd Advantage: Crafting Beautiful, Dynamic Web Experiences Your portfolio is your canvas to illustrate how you craft beautiful, dynamic web experiences. You can show adaptability and up-to-date knowledge by incorporating modern frameworks like Bootstrap and static site generators like Jekyll. Whether it’s a custom web development company project or a personal blog for SEO purposes, your portfolio should reflect your capacity to deliver visually stunning and interactive websites.
-
Proving Your Understanding of UX and UI Principles Effective front-end development goes beyond code; it involves deeply understanding user experience (UX) and user interface (UI). A compelling portfolio should include examples that demonstrate your ability to create intuitive, user-friendly designs. Each project should highlight your knack for designing interfaces that are not only aesthetically pleasing but also enhance the user journey.
Taking a Deep Dive:
Project 1:
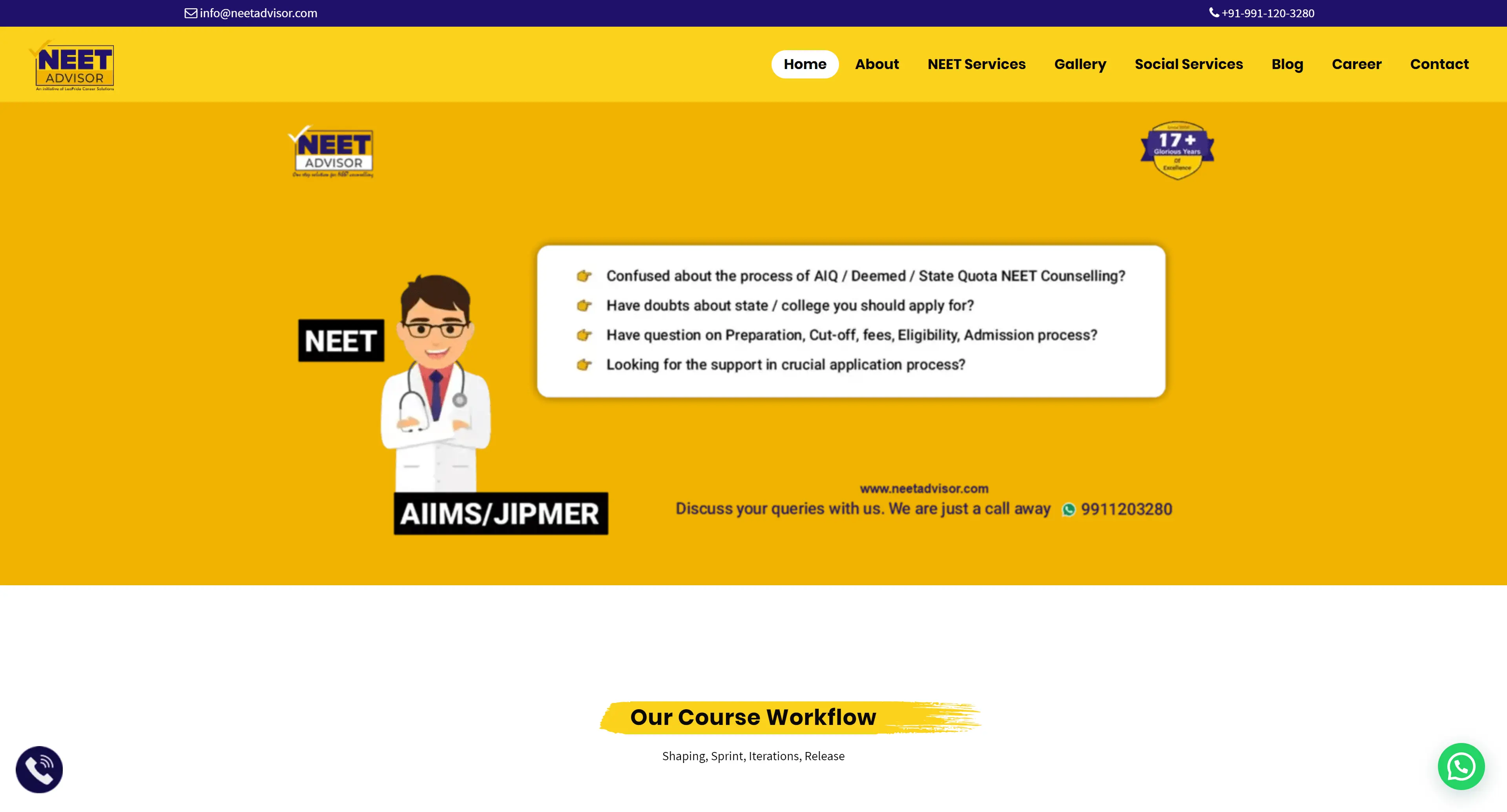
NEET ADVISOR: A Speed and Size Focused Website

Client Goals and Challenges
The primary objective of NEET ADVISOR was to create a platform that would provide comprehensive guidance and resources for students aspiring to crack the NEET exam. Given the high-stakes nature of the exam and the intense competition, the client emphasized the following goals:
- Speed: Delivering information and resources to students with minimal loading times to prevent frustration and improve user experience.
- Size: Keeping the website lightweight to accommodate students with slower internet connections and older devices, ensuring accessibility for all.
- UserFriendly Interface: Design an intuitive platform that is easy to navigate, even for first-time users.
- Performance Optimization: Ensure the website functions seamlessly under heavy traffic, especially during peak exam preparation periods.
Technical Implementation
To address the client’s goals and overcome the challenges, a meticulous technical approach was adopted:
- Content Delivery Network (CDN): Distributing website content across multiple servers worldwide to reduce latency and improve loading times.
- Image Optimization: Compressing images without compromising quality to minimize file size and enhance page load speed.
- Code Minification: Removing unnecessary characters from HTML, CSS, and JavaScript files to reduce code size and improve performance.
- Lazy Loading: Loading content only when it is about to become visible to the user, further enhancing load times.
- Caching: Storing frequently accessed data locally to reduce server load and improve response times.
- Performance Testing: Regularly conducting load tests to identify and address bottlenecks, ensuring optimal website performance.
- Responsive Design: Creating a website that adapts to different screen sizes and devices, providing a consistent user experience across platforms.
- Prioritizing Content: Critical CSS optimization allows the identification and prioritization of the most important content for NEET aspirants. This ensures that elements like the syllabus, important dates, and contact information are displayed first, making it easier for users to find the information they need quickly.
Unique Design and Impact
The design of NEET ADVISOR was centered around the core principles of speed, simplicity, and efficiency:
- Minimalistic Interface: A clean and uncluttered layout prioritizing content and functionality over aesthetics.
- Intuitive Navigation: A clear and logical site structure to help users find the information they need quickly.
- Performance Indicators: Displaying website loading speed and size metrics to build trust and transparency.
- Mobile Optimization: A responsive design that ensures optimal performance and usability on smartphones and tablets.
- Data Visualization: Employing interactive charts and graphs to present complex information in a visually appealing and easy-to-understand manner.
By prioritizing speed and size, NEET ADVISOR has successfully created a platform that meets the needs of NEET aspirants while setting a new benchmark for educational websites.
Project 2:
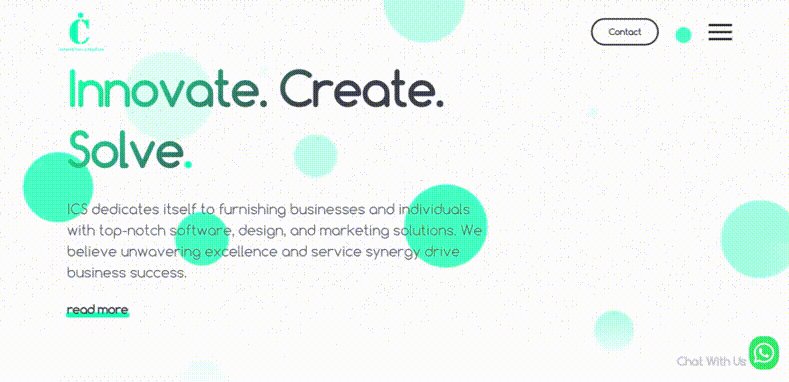
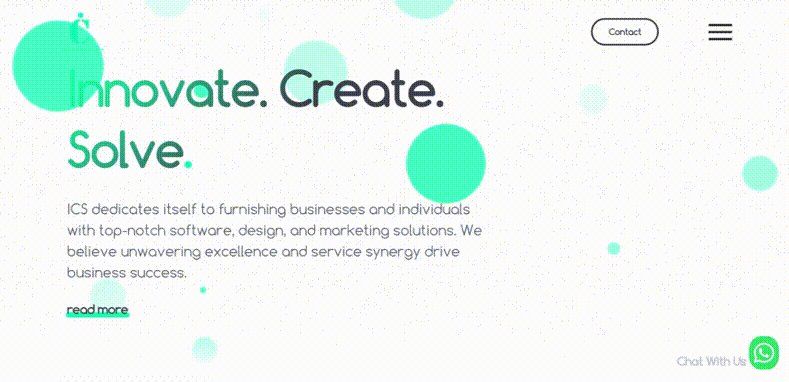
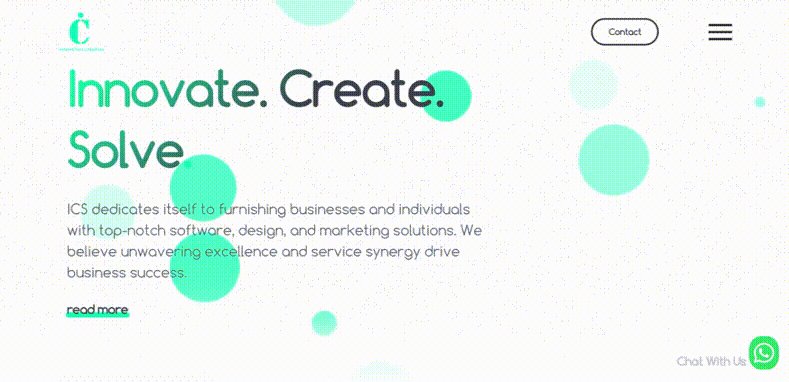
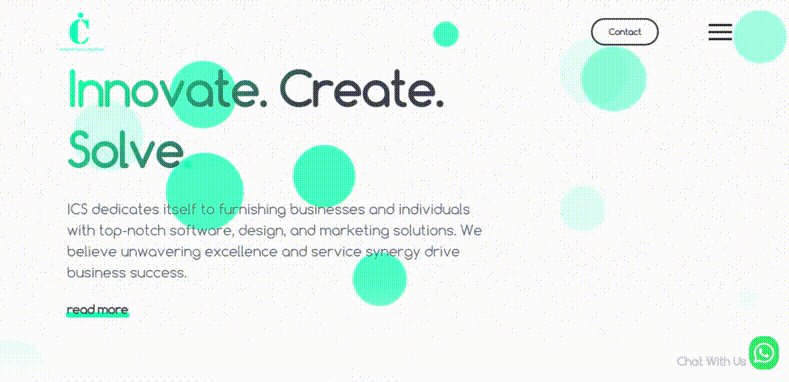
IC Solutions Website: DesignFocused Web Development and SMM Agency

Our website at IC Solutions is meticulously crafted to prioritize design, showcasing our expertise and attracting clients who seek a visually appealing and effective online presence. Here’s a deeper look into the key sections of our website:
Site Goals and Challenges
Goal: Attract clients seeking high-quality web development and social media marketing (SMM) services.
Challenge: Demonstrate our design capabilities and establish ourselves above competitors who might focus solely on functionality.
Technical Implementation
- Focus on User Experience (UX) and User Interface (UI): Our website is designed for easy navigation, featuring a clear layout and intuitive user flow.
- Responsive Design: We ensure that our website adapts seamlessly to different screen sizes, providing an optimal viewing experience on desktops, mobiles, and tablets.
- Interactive Elements: Subtle animations, hover effects, and micro-interactions are implemented to enhance user engagement and highlight our design prowess.
- High-quality visuals: We use professional photography, illustrations, and graphics that align with our brand identity and resonate with our target audience.
Unique Design and Impact
- Hero Section: A visually striking hero section featuring a captivating image that showcases our design aesthetic.
- Portfolio Integration: A seamless integration of a portfolio section featuring our best web design and SMM projects.
- Case Studies: In-depth case studies that demonstrate the impact of our design work on client businesses.
- Testimonials: Positive testimonials from satisfied clients to build trust and credibility.
- DesignCentric Content: Blog posts, articles, and infographics that discuss design trends, best practices, and the importance of design in achieving marketing goals.
By focusing on design throughout our website, IC Solutions effectively:
- Communicates Expertise: Our website serves as a testament to our design capabilities.
- Attracts DesignConscious Clients: We target clients who prioritize aesthetics and understand the value of good design.
- Differentiates Ourselves: We stand out from competitors in web development and SMM.
This design-centric approach positions IC Solutions as a premium agency that understands the power of design to drive results.
Parting Insights
This blog series, “Crafting User Experiences,” has just begun to peel back the layers of our expertise at IC Solutions. We’ve explored the power of a well-crafted front-end portfolio and highlighted the key elements that make it a cornerstone for any web design and development company.
By showcasing proficiency in the foundational web development trio – HTML, CSS, and JavaScript – your portfolio lays the groundwork for trust. It demonstrates your ability to build robust websites and tackle complex development tasks. But a standout portfolio goes beyond technical prowess. It’s your canvas to illustrate your creative vision and understanding of user experience (UX) and user interface (UI) principles.
We’ve taken you through two contrasting projects: NEET ADVISOR, prioritizing speed and size for optimal user experience, and the IC Solutions website, where design reigns supreme. Each project exemplifies our commitment to crafting beautiful, functional, and impactful front-end experiences.
This is just part one of our exploration. Stay tuned for part two, where we’ll delve deeper into additional projects from our portfolio, showcasing the diverse range of challenges we solve and the creative solutions we bring to the table. We’ll uncover the technical magic behind the scenes and the design decisions that elevate user journeys.
Prepare to be impressed by the breadth and depth of our frontend development expertise in part two of “Crafting User Experiences.”


Share Your Thoughts
Comments on “Crafting User Experiences: A Look at Our FrontEnd Portfolio (Part 1)”